2025 年 01 月 15 日のアップデ-トで以前やった PWA 化が上手くいかなくなった。
おのれテクロス、ゆ゛る゛さ゛ん !
これ無理かなって思った
アップデ-ト後にアクセス先 URL が変わってた。
前:pc-play.games.dmm.co.jp
後:play.games.dmm.co.jp
なので Live editor for CSS, Less & Sass – Magic CSS のスタイルシ-ト書き換え設定が消えただけだと思ってたんだけど…

DOM 構成もめっちゃ変わってた。
\(^o^)/
実は神プロより先にミストレがこうなっててゲ-ム画面だけを表示させる方法は見つけてたんだけど、表示してるゲ-ムを特定する手法までは確立できてなかった。
神プロとミストレで設定する内容が異なるけど特定できないからどっちか辞めるしかないかな-、ぐらいに諦めかけてたんだけど…
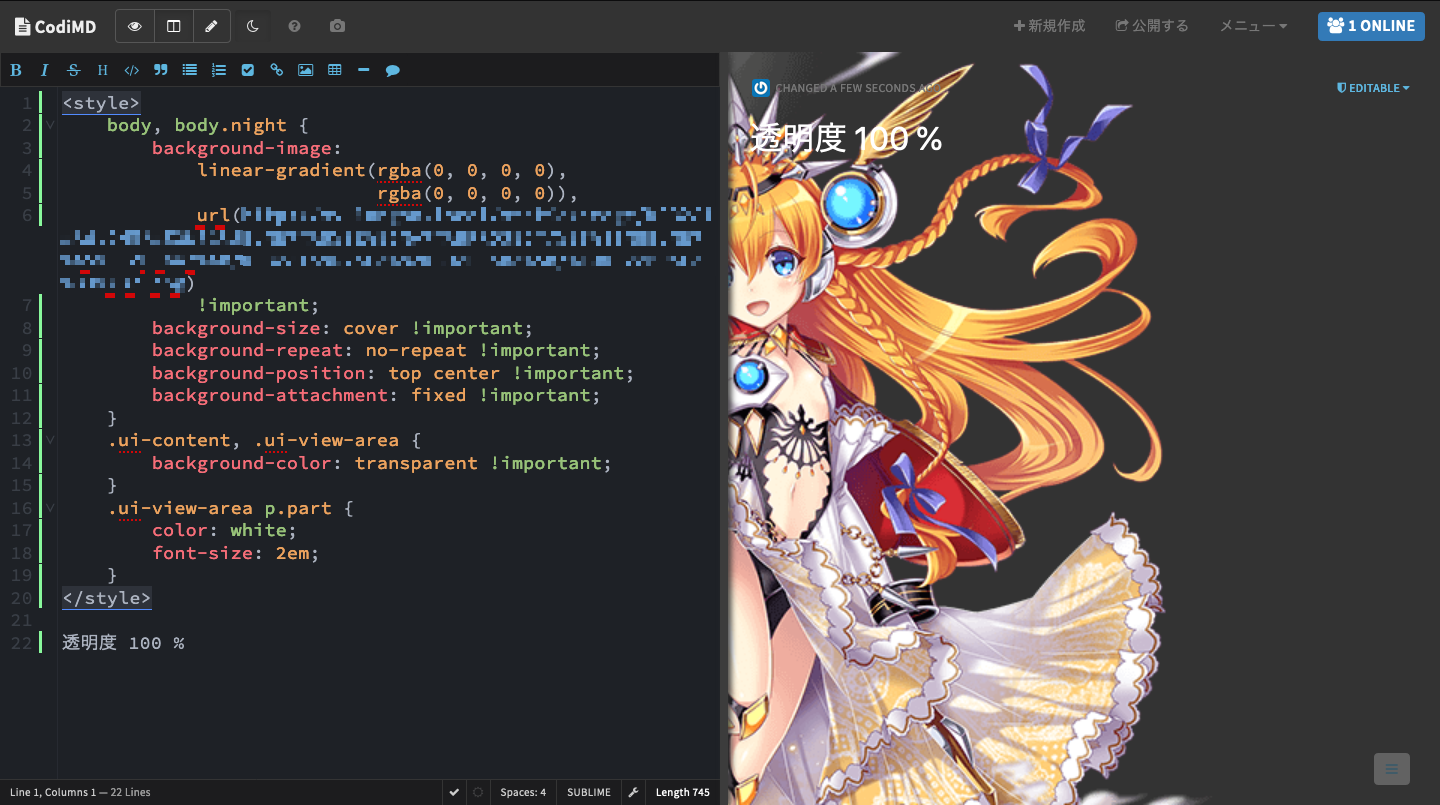
両立できた。
我、天才じゃね (自画自賛)。
使うのは疑似クラス関数 :has と、

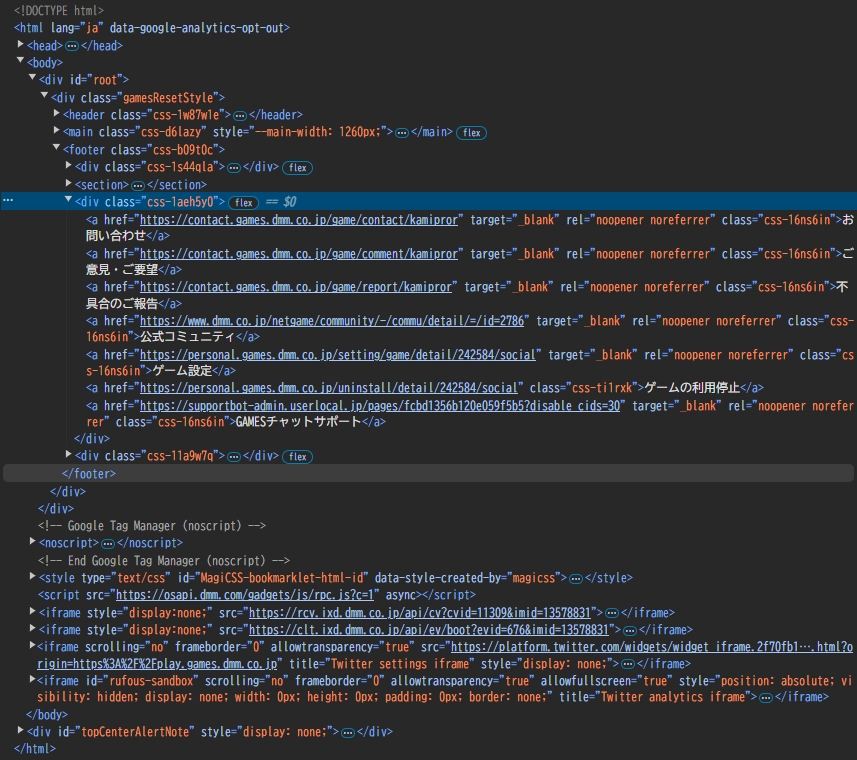
div.gamesResetStyle > footer 下にある a タグのリンク属性。
フッター部にある『お問い合わせ』、『ご意見・ご要望』、『不具合のご報告』のリンク属性にはゲ-ム名が入るから、それで判断できる。
具体的には下記 sass となる。
body {
overflow: hidden;
}
div.gamesResetStyle {
> header, > footer {
display: none;
}
> main {
padding-top: 0;
> iframe {
height: 2000px;
}
}
}
div.gamesResetStyle:has(> footer a[href*="kamipro"]) {
> main {
--main-width: 982px !important;
margin-top: -16px;
}
}
div.gamesResetStyle:has(> footer a[href*="MistTrainGirls"]) {
> main {
margin-top: -10px;
}
}
最後に
多分これ、テクロス関係ないわ。
DMM が『今まで使ってた pc-play.games.dmm.co.jp は何年何月に廃止するから新しい play.games.dmm.co.jp に順次移行してね』みたいな事やってんじゃないかな、知らんけど。
でもやっぱりエンドユ-ザ-の私には知りようがないからテクロスが悪いわ、知らんけど。