さようなら demado 、多分初恋だった…。
demado 便利ですよね、でも…

ブラウザゲ-を別ウィンドウ・ゲ-ム画面だけ表示させられる demado 、便利ですよね。
Twitter のタイムラインで流れてきて知ってから随分お世話になってます。
ただ最近は、次のような状況になることがあり不満がありました。
- メインで表示しているブラウザ側で動画 ? とかたくさんデ-タを読み込むペ-ジを開いたりすると demado で開いたウィンドウ側でも処理が止まる
- 逆に demado で開いたウィンドウ側で処理が止まったりすると、メインで表示しているブラウザ側も応答停止 ? になる
まぁこれらは多分、demado の問題っていうよりも拡張機能の制約とかがあるのかなって感じてました。実装とかよく知らないので知らんけど。
後、私の端末もう 10 年ぐらい使ってるので SPEC 的にあまり大っぴらに文句言えないというか…
改善したいなぁとは思っていたのですが騙し騙しやっていました、が !
ふと一念発起して改善策を模索することにしました。
具体的にいうと 2022 年 11 月 26 日 12 時 00 分 00 秒から 23 時 59 分 59 秒の時間を使いました。
で、PWA というものを知りました。
PWA とは…
プログレッシブウェブアプリ (Progressive web apps, PWA) は、新しいウェブ API と伝統的なプログレッシブな拡張戦略を使用して、クロスプラットフォ-ムのウェブアプリケ-ションに… めんどくさいのでリンク先見てください。
まぁ WEB サ-ビスをアプリケ-ションみたいに利用する概念 ? ア-キテクチャ- ? なんでしょう。
私は興味ないので、そこら辺は深追いしなくてもい-かな-って…。
で、Google chrome 系は簡単にできるらしいので試してみました。
ちなみに私が使ってるのは Vivaldi です。
PWA 化のやり方
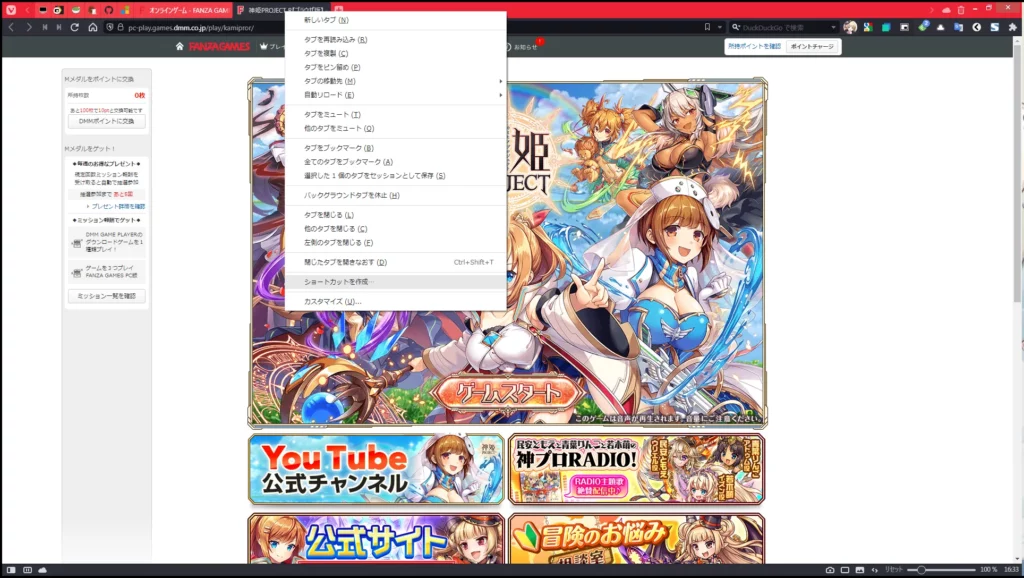
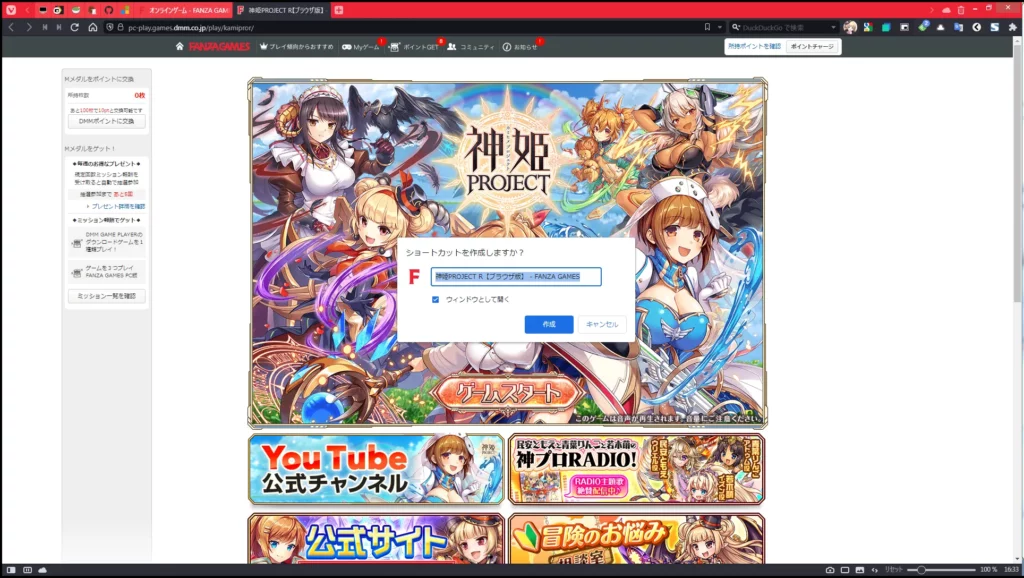
神姫プロジェクトのペ-ジを表示させたタブ上にて右クリック→『ショ-トカットを作成』をクリックして、『ウィンドウとして開く』にチェックを付けて作成します。

そうするとデスクトップにショ-トカットが作成されて

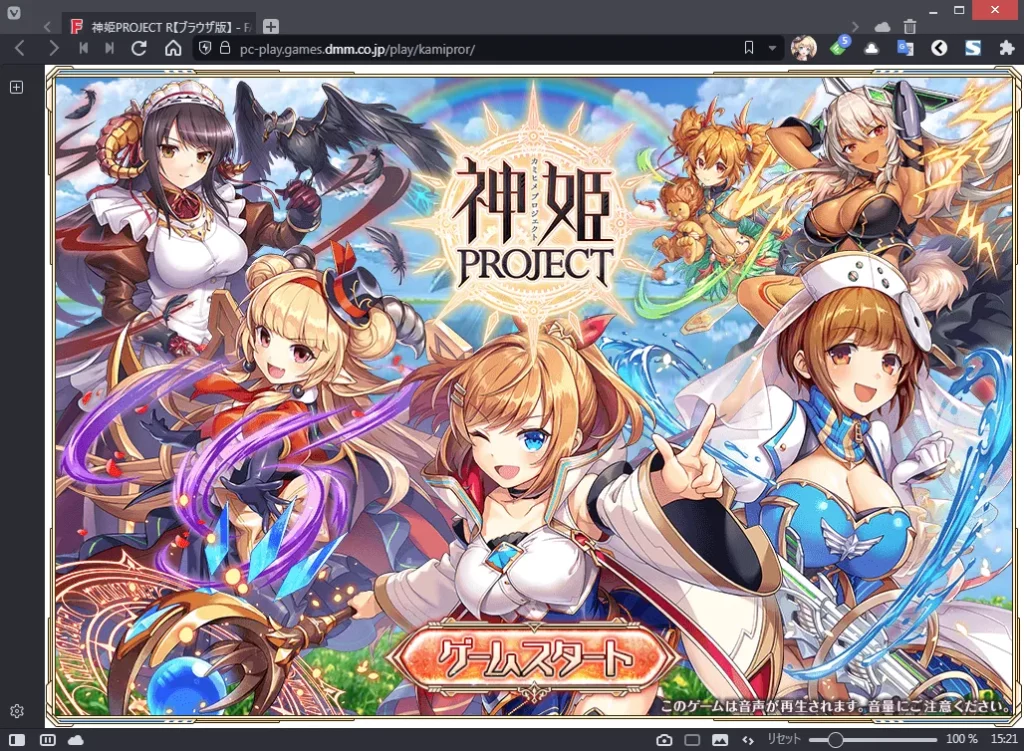
今まで開いていた神姫プロジェクトの Web ペ-ジが、まるで一つのアプリケ-ションになったみたいに表示されると思います。
後はウィンドウサイズをお気に召すまま変えれば…

( ^ω^)・・・
ああぁぁ、ぜんんぜんんあわっててななななんてないです。予定通りです予定通り。
タイトルをよく見てください『神プロで学ぶ ? PWA と CSS』ですから。
つまり CSS 要素がこれから出てくるって事ですよ ☆(ゝω・)vキャピ

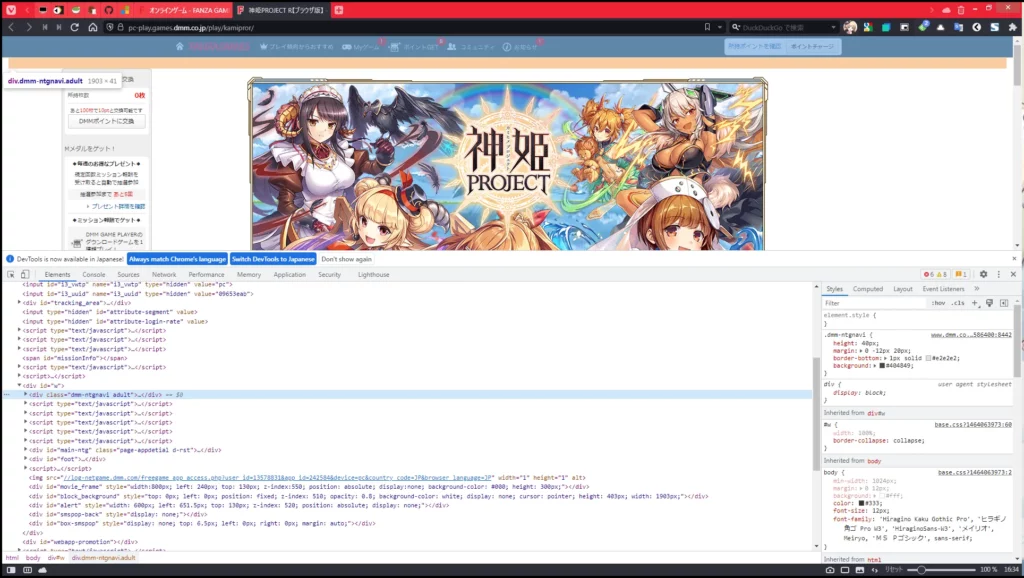
一旦ブラウザに戻って『F12』を押下してください。
すると、す-ぱ-はか-御用達の『開発者ツ-ル』が表示されると思います。
表示されましたか ? ふふふ、おめでとうございます。
これで貴方も、す-ぱ-はか-の仲間入りです ☆(ゝω・)vキャピ
話を戻して、上の方に表示されるメニュ-バ-は『dmm-ntgnavi』というクラス名を持つようです。
まずはこれを消す方法ですが…

chrome ウェブストアに『Live editor for CSS, Less & Sass – Magic CSS』という (今の所は) 無料で使える、表示している Web ペ-ジのスタイルを書き換えれる拡張機能があるので追加します。
Firefox ? Safari ? 知らん、私の管轄外だ。
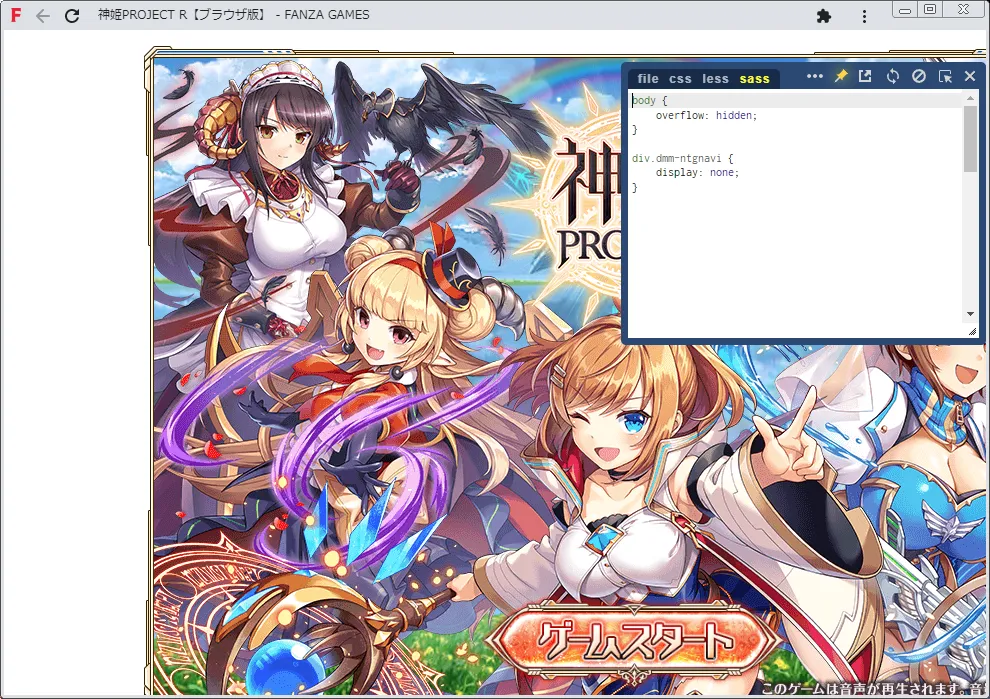
そして追加した拡張機能『Live editor for CSS, Less & Sass – Magic CSS』を有効化して次のコ-ドを入力してください。なお、コ-ドが sass なのは私の趣味です。
body {
overflow: hidden;
}
div.dmm-ntgnavi {
display: none;
}
そうするとスクリ-ンショットみたいに DMM のメニュバ-が消えたと思います。
消えた人はおめでとうございます。
消えなかった方は、この記事の情報が古くなったんだと思います。ご愁傷様です。トライアンドエラ-頑張れ、超頑張れ。
さて、この調子で CSS のスタイル調整で PWA の表示を調整していくのですが『Live editor for CSS, Less & Sass – Magic CSS』はドメイン単位でスタイルのコ-ドが管理・反映されます。
つまり神姫プロジェクトだろうが、ミストレだろうが、モン娘 TD だろうが、あやかしランブル ! だろうが全て同じコ-ドが反映されてしまいます。
それでは いけません ね。
というわけでゲ-ムを特定する印になるものがあると良いのですが…
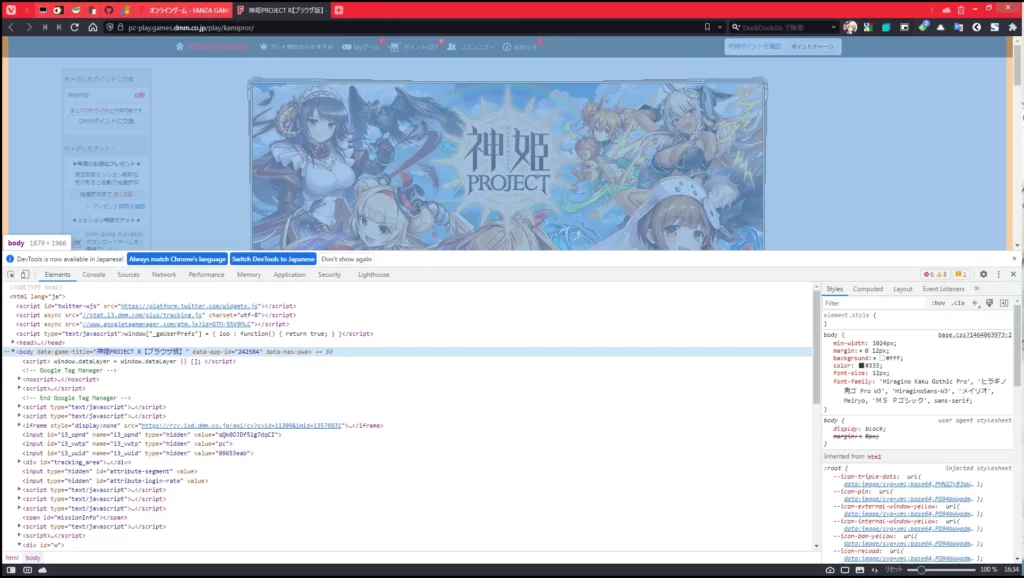
ブラウザに戻りましょう。

やりました !
どうやら body タグにあるカスタムデ-タ属性で区別できそうです !data-* グローバル属性 はカスタムデータ属性と呼ばれる属性の組を作り、HTML と、スクリプトによる DOM 表現との間… めんどくさいのでリンク先見てください。
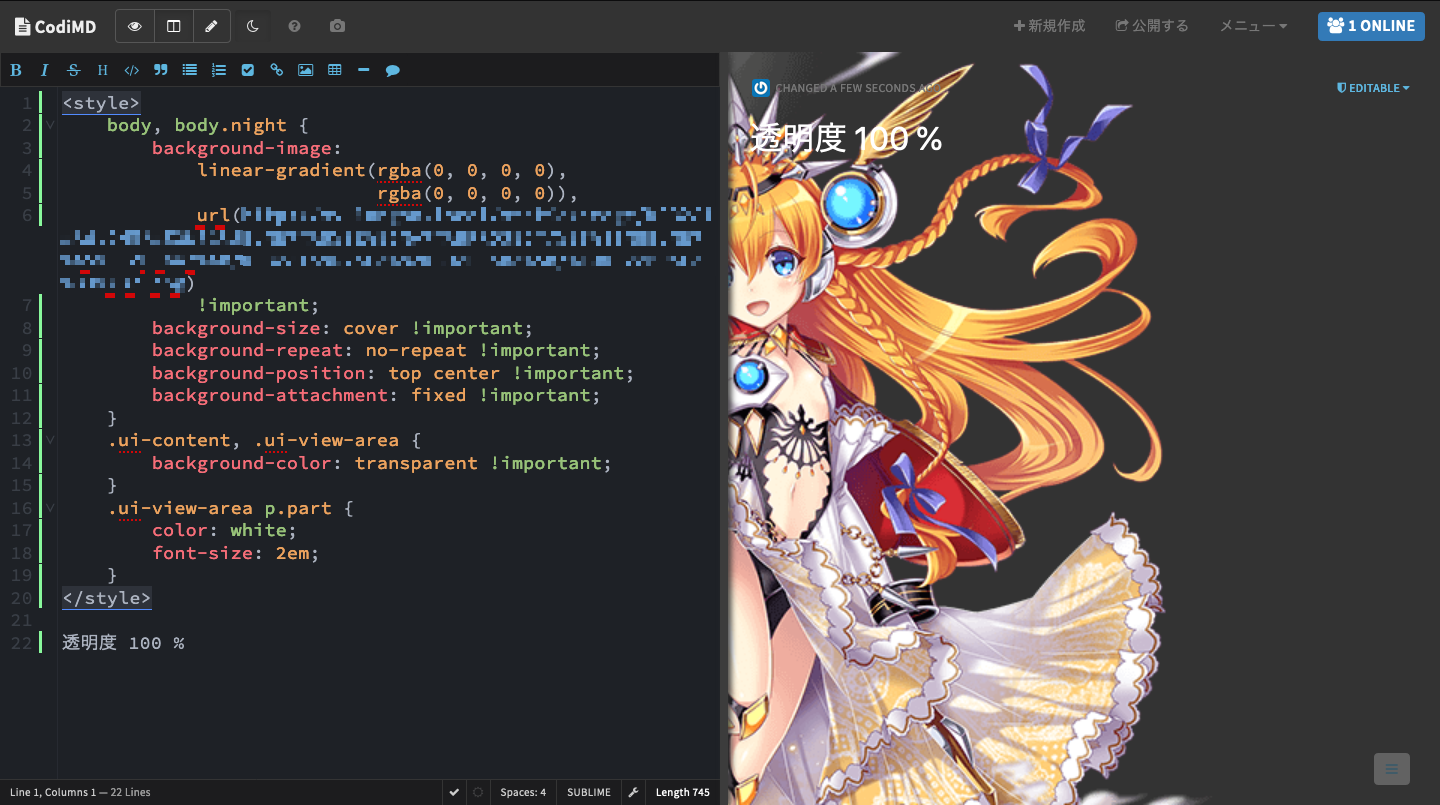
で、色々めんどくさくなったので実際に成功した sass コ-ドを以降に列挙します。
もっと詳しく知りたい人は自分で勉強してください。
Sass コ-ド
神姫プロジェクト

body {
overflow: hidden;
}
div.dmm-ntgnavi {
display: none;
}
body[data-game-title*="神姫PROJECT"] {
div#main-ntg {
text-align: left;
margin-top: -16px;
div.page-inner {
margin-left: -139px !important;
}
}
}ミストトレインガ-ルズ

body {
overflow: hidden;
}
div.dmm-ntgnavi {
display: none;
}
body[data-game-title*="ミストトレインガールズ"] {
div#main-ntg {
text-align: left;
margin-top: -11px;
}
}
モンスタ-娘 TD

body {
overflow: hidden;
}
div.dmm-ntgnavi {
display: none;
}
body[data-game-title*="モンスター娘TD"] {
div#main-ntg {
text-align: left;
margin-top: -15px;
div.page-inner {
margin-left: -130px !important;
}
}
}
あやかしランブル !

body {
overflow: hidden;
}
div.dmm-ntgnavi {
display: none;
}なんちゃって PWA 化してみて
メリット
- demado の時よりブラウザが軽くなった気がする (実装知らないからプラシ-ボかもしれないけど)
- demado の時は苦しかった複数ゲ-ム起動が出来るようになった
デメリット
- 拡張機能だより (Live editor for CSS, Less & Sass – Magic CSS がメンテナンスされなくなったり有償化されるとアウト)
- スクリ-ンショット取得に拡張機能が必要 (ウェブページ全体をスクリーンショット – FireShot)
- ドメイン単位での音量制御になるため、ゲ-ム個別に音量制御したい場合は拡張機能が必要 (Volume Master – ボリュームコントローラー)
最後に
Q
これ運営に怒られない ?
A
知らん、自己責任だ。
Q
公式で PWA に対応してくれると思う ?
A
プラットフォ-ム (DMM) が対応しないといけない箇所もあると思うから無いと思う。