気まぐれで支援を始めたけど飽きたから止めようと思って作った。
私、熱しやすくて冷めやすくてかぶれ易いので思い立って支援を止める事にした。
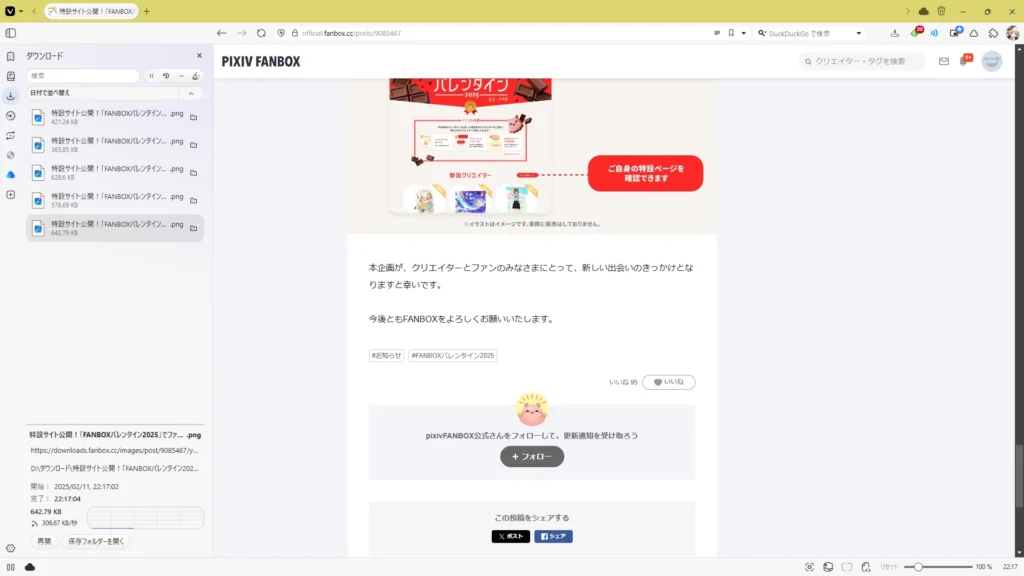
で、まぁそれなりの期間を支援してたわけだし支援する事で閲覧出来る画像を個人で楽しむためにダウンロ-ドしようと思ったわけです。

投稿記事を一ページ一ページ開いて、画像をクリックしてオリジナルサイズで表示をクリックして…

縮小されていないオリジナルサイズの画像を表示して名前を付けて保z…
(‘A`)メンドクセ
そんな訳で Google Chrome 向けの拡張機能を作りました。名付けて… !

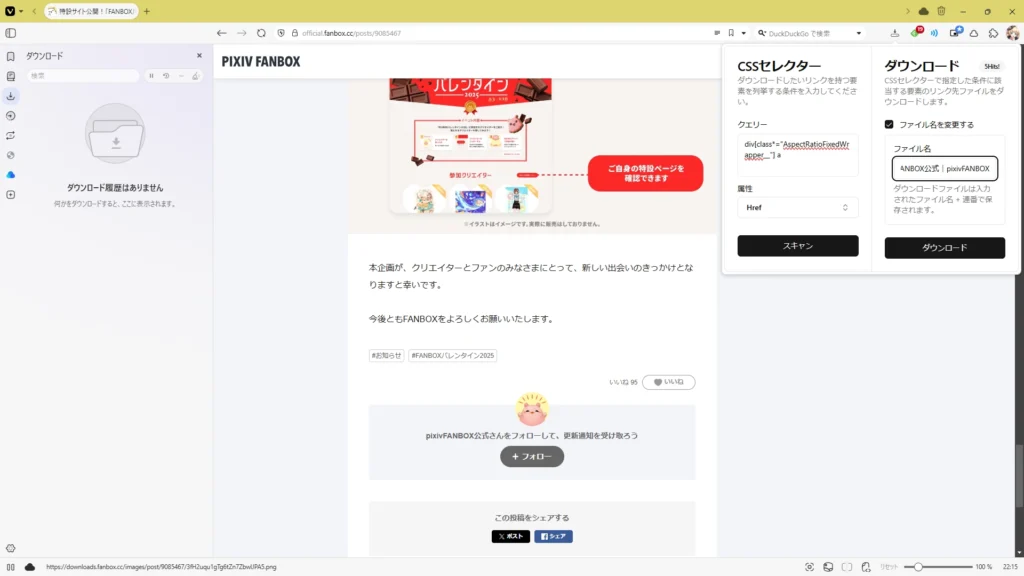
CSSセレクタ-のクエリ-と属性にダウンロ-ドしたい画像をリンク先に持つ要素を抽出する条件を指定してダウンロ-ドを実行すると…

表示中のペ-ジで条件に該当するファイルを一気にダウンロ-ド !

デフォルトのファイル名はハッシュ値みたいなのが設定されているので、ファイル名設定機能も付けた ( -`ω-) ムフ-
変更する場合のデフォルト名はペ-ジタイトル。
それも自由に変更可能。

オリジナルサイズの画像が一括ダウンロ-ド出来た ヤッター٩(๑>∀<๑)۶
拡張機能開発のいい勉強になったし、なんかあれば作るかも。
おまけ. Pixiv Fanbox の投稿ペ-ジから画像をダウンロ-ドするクエリ
div[class*="AspectRatioFixedWrapper__"] a