すまない、マカ-以外は帰ってくれないか ! な記事。
Übersicht とは

Mac OS のデスクトップ上にウィジェットを配置できるソフトウェア。
ウィジェットは『Coffee Script』か『JavaScript (JSX)』のいずれかで開発が行えるのでフロントエンド開発経験があればとっかかりやすい (とっかかりやすかった)。
とりあえず最初は公式サイトで公開しているウィジェットから自分のやりたい事に近いものを参考にしていじり倒すのがオススメ。
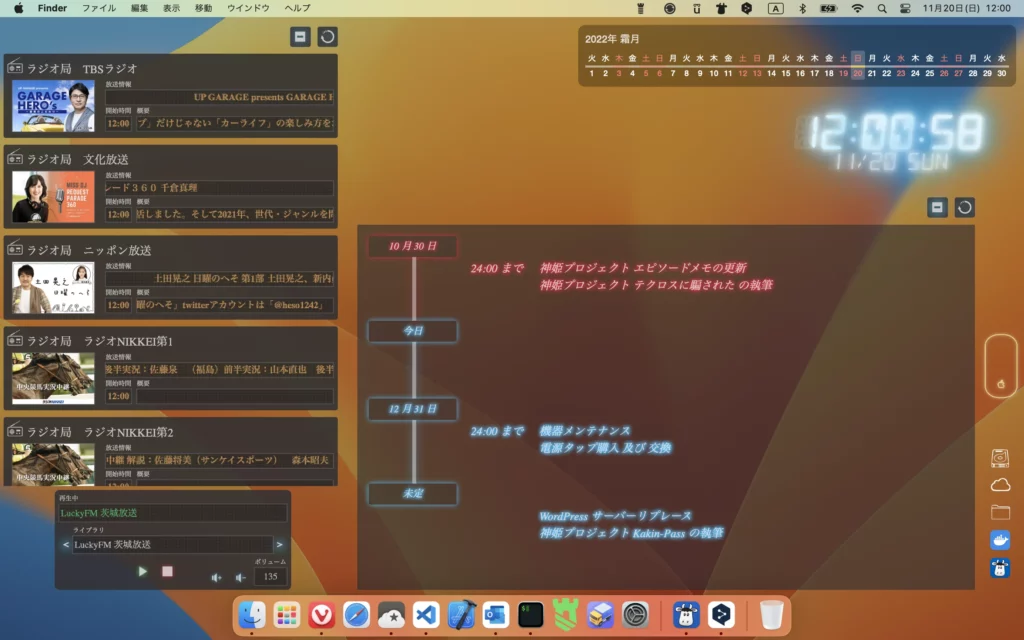
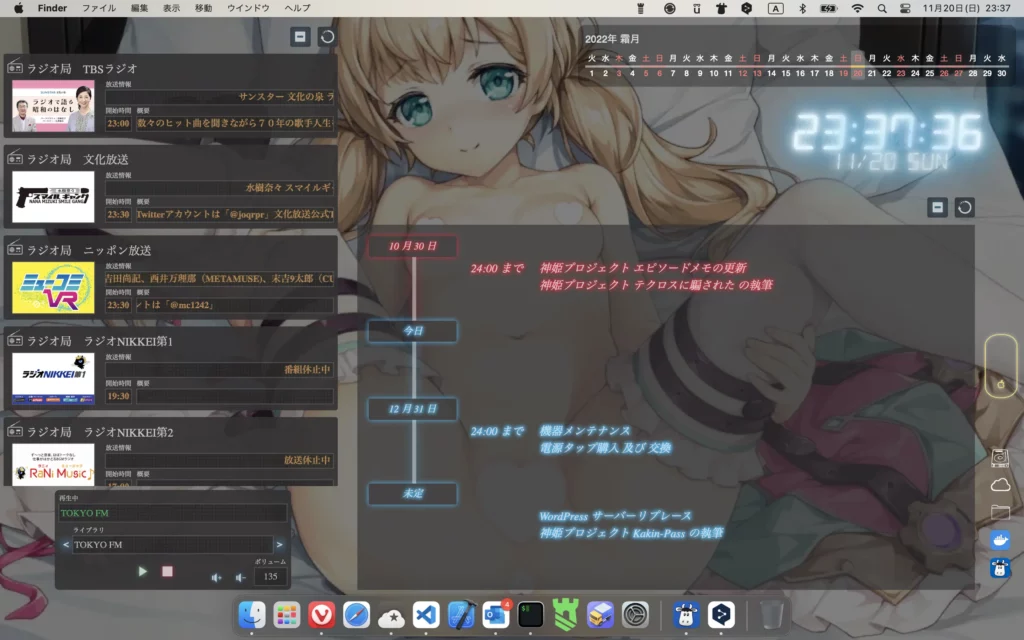
ちなみに私が使っているウィジェット (スクリ-ンショットに映っているの) は
の 8 つ。
公式サイトで公開されているウィジェットなどを参考にして自作したり、自分向けにカスタマイズしたりした。
作り方等
Github の Readme.MD に全部書いてある。
が、以下に自分が得た知見を書き連ねる。
間違ってたり、バ-ジョンアップ等で変わる可能性があるので話半分ぐらいに参考にしてください。
後 JavaScript (JSX) での内容になります。
command
起動時や後述する『refreshFrequency』で指定された間隔毎に実行させたいコマンド 又は 処理を記述する。
export const command = 'echo Hello World';又は
import { run } from 'uebersicht';
export const command = (dispatch) => {
run(
'echo Hello World'
).then((output) => {
dispatch({ output: output });
});
};と、書ける。
コマンドを実行しない場合は undefined を格納するか、そもそも変数宣言しなければいい。
refreshFrequency
command の再実行間隔をミリ秒単位で格納する。
デフォルトは 1 秒。
export const refreshFrequency = 1000;再実行させたくない場合は false を格納すれば再実行されなくなる。
後、おそらく起動時点に設定されている値が有効となり command などで値を変更しても再実行間隔を変えることはできない。…と思われる (未詳)。
className
ウィジェットに適用させたいスタイルを格納する。
主にウィジェットの位置や、サイズといったウィジェットの大まかなスタイルを (ウィジェット利用者が) 微調整しやすいようにするために使用する。
export const className = {
top: 0,
left: 0,
backgroundColor: '#fff',
};又は
export const className = `
top: 0;
left: 0;
background-color: #fff;
`;と、書ける。
render
ウィジェットがレンダリングする内容を返す、まんま React のあれ。
import { run } from 'uebersicht';
export const render = (props, dispatch) => {
return props.error ? (
<div>Something went wrong: <strong>{ String(props.error) }</strong></div>
) : (
<div>
<h1>We got some output!</h1>
<p>{ props.output }</p>
<button
onClick = {() => {
run(
'echo "new output"'
).then((output) => {
dispatch({ type: 'OUTPUT_UPDATED', output });
});
}}
>
Update
</button>
</div>
);
};updateState
dispatch を呼び出すと発呼されるメソッド。
個人的には下記のようにして dispatch の呼び出し元でセットしたキ-バリュ-で、直前の State を上書きするようにするのがいいと思う。知らんけど。
export const updateState = (event, previousState) => {
if (event.error) {
return {
...previousState,
warning: `We got an error: ${event.error}`,
};
}
return { ...previousState, ...event };
}initialState
起動直後の event の値。
起動中であることを示すキ-バリュ- (例. type: STARTUP とか) を格納して render 側で起動中画面を表示したい時とかに使える。
export const initialState = { output: 'fetching data...' };init
command で何度も行う必要がない 1 回やればいい処理 (マスタ-ちっくなデ-タのセットアップとか etc…) を記述する。
export const init = (dispatch) => {
const socket = new WebSocket('ws://localhost:8080');
socket.addEventListener('message', (event) => {
dispatch({ type: 'MESSAGE_RECEIVED', data: event.data });
});
};その他
シェルではなく、直接外部と Ajax 通信したい場合
Axios とか使いたくなるかもですが、CORS エラ-が発生します。
ですが、Übersicht が提供している JQuery の$.get とか使うことで対処可能です。
どうしても Axios とかサ-ドパ-ティライブラリが使いたければ、これまた Übersicht がプロキシサ-バ-を提供しています。それを介せば使えます。
React のコンポ-ネント ? が使いたい場合
例えば Fragment が使いたい時があると思いますが、下記のようにインポ-トすれば使えます。
import { React } from 'uebersicht';
export const render = (props, dispatch) => {
return (<React.Fragment>Hello World</React.Fragment>);
};最後に
Übersicht の日本語記事が少なめに感じたので記事にしました。
なかなか良いデスクトップアプリケ-ションだと思うので興味が湧いたら是非ウィジェットを作ってみてください。
そして公式サイトで配布してください。
私、それを参考にしますから。マジでマジで。
後 React や SVG とかを色々弄り倒すのに良い教材だと思います。

こんな風に、ちょっとムフフなイラストの大事な所を SVG を使って隠したりとかも出来ますから。
デスクトップをキャンバスに練習してみたらどうですかね ☆(ゝω・)vキャピ


