デバッグに var_dump 使うなんてダッセ-よな-、な記事。
前提条件
- Docker 、wp-env が利用可能である事
1. VScode 拡張機能 PHP Debug インスト-ル

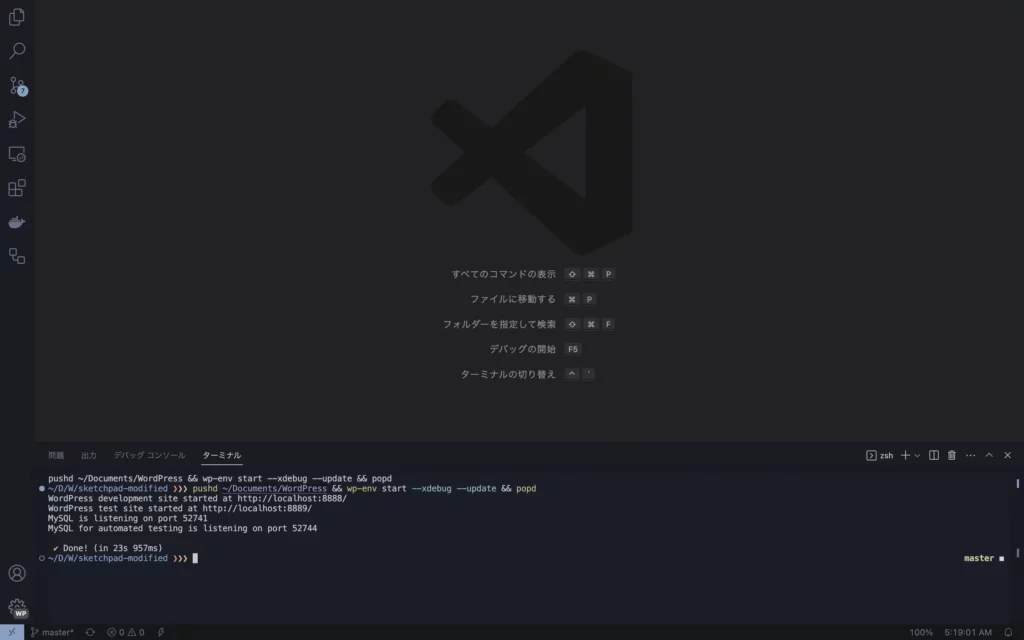
2. Xdebug を有効にして wp-env 起動コマンド実行

wp-env をグロ-バルパッケ-ジとしてインスト-ルしている場合は下記コマンドとなるが
wp-env start --xdebug --updateロ-カルパッケ-ジとしてインスト-ルしている場合は下記コマンド ? となる。
wp-env start -- --xdebug --updatewp-env のインスト-ル先を意識してコマンドを実行しないと Xdebug が有効化されないので注意。
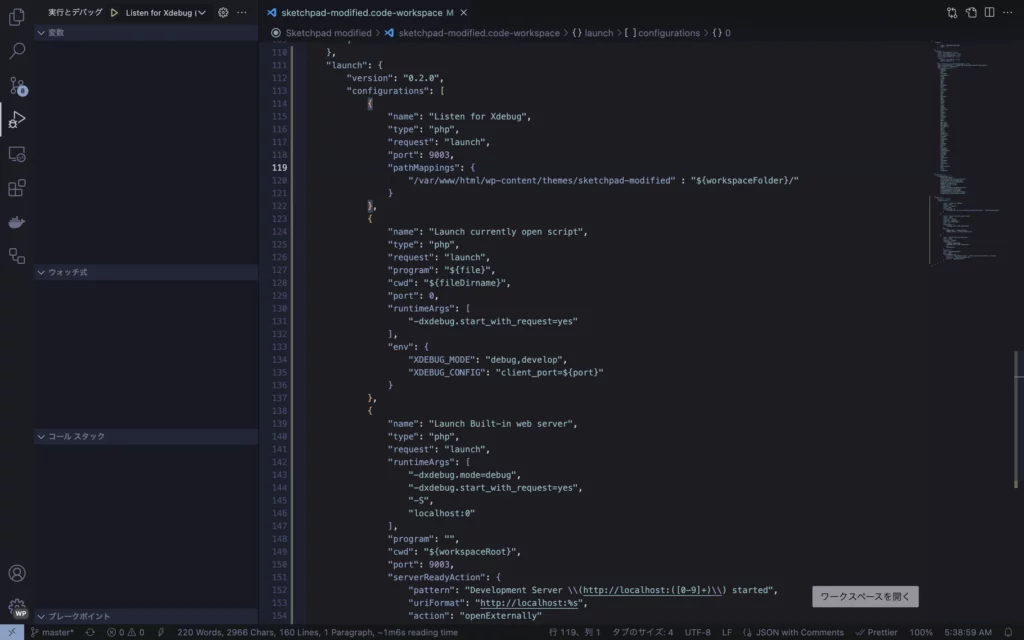
3. Xdebug 実行構成を追加
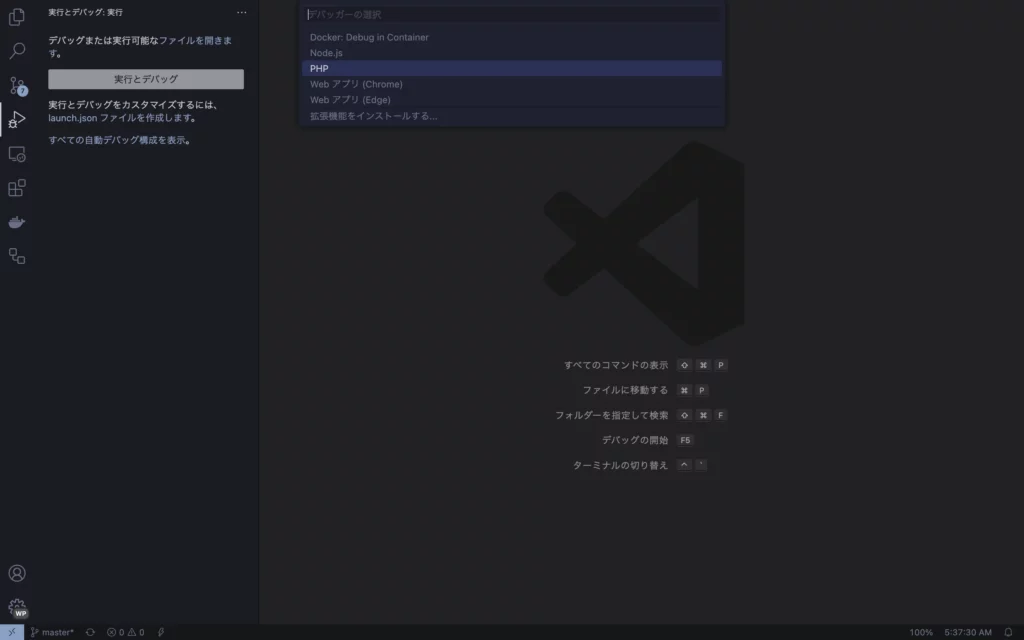
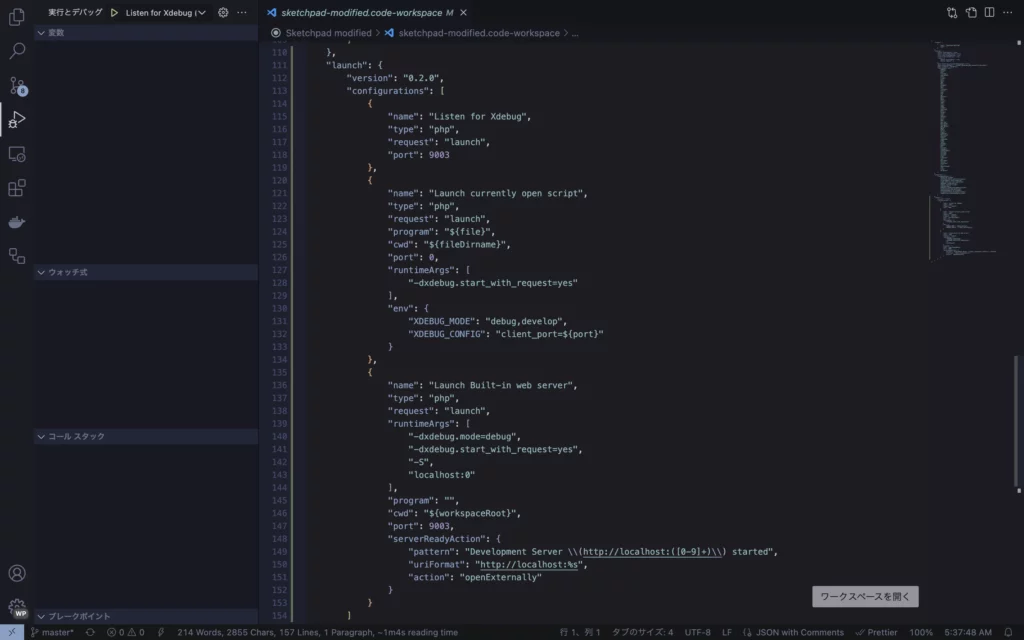
アクティビティバ-の実行と構成より、画面の指示に従って構成テンプレ-トを追加し

各プロジェクトに対応する PathMapping を追加する。
例.
"pathMappings": {
"/var/www/html/wp-content/themes/sketchpad-modified" : "${workspaceFolder}/"
}デバッグ

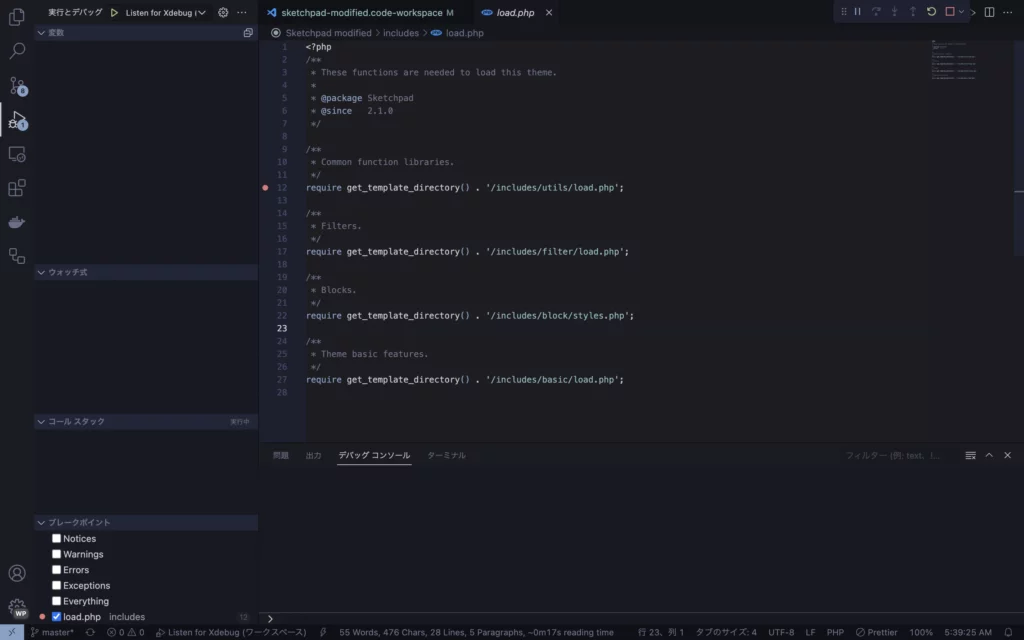
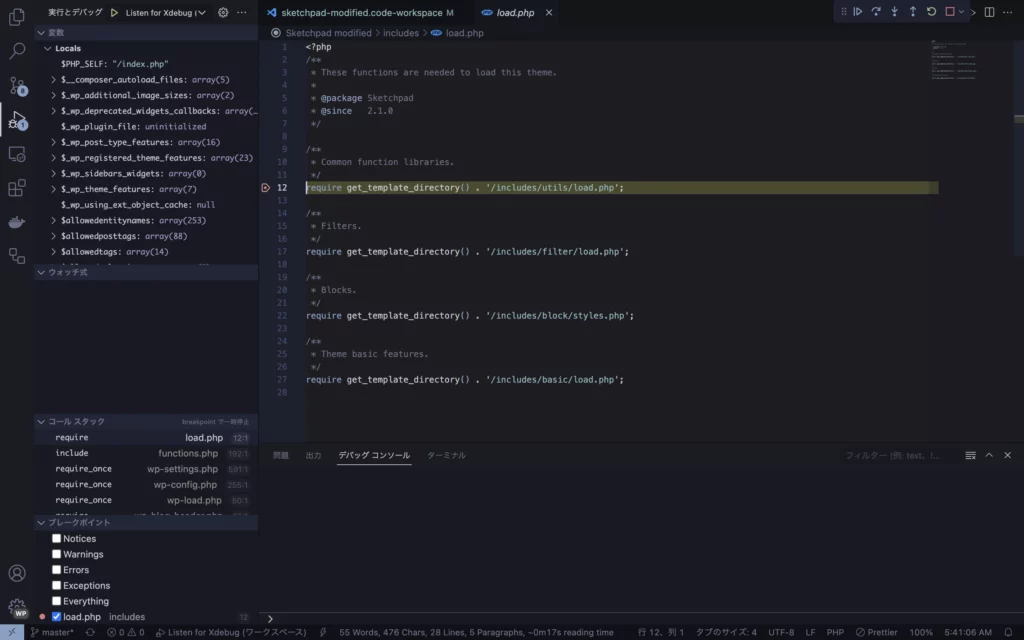
追加した実行構成を実行して、ブレイクポイントを設定しブラウザでアクセスすると

ブレイクポイントで処理が止まり、変数の情報等が確認できるようになる。